5. 功能規格設計
因為gitbook改版, 所以我們搬家了(還是gitbook), 請往這裡走:
專案經理完成需求規格書之後,接下來系統分析師需要完成功能規格書內容。系統分析師依據需求規劃出不同的系統功能並設計出系統規格,該內容主要是給系統分析師、程式設計師與測試人員參考,同時也可以給專案經理再次確認需求規格與功能規格內容是否符合。系統規格的撰寫要點說明如下:
- 畫面連結位置:說明如何進入到這個功能的操作畫面。
- 功能說明:以使用者的角度說明該功能內容。
- 畫面說明:完成線上糕餅系統畫面,可與需求提供者確認是否符合實際需求,同時也讓開發團隊了解系統未來會長什麼樣子。 本文以開放原始碼的Pencil專案繪製雛型畫面,請參考此網址:http://pencil.evolus.vn/
- 欄位/項目屬性說明:
- 說明線上糕餅系統畫面裡的欄位屬性,例如輸入欄位的可輸入長度、下拉式選單有哪些選項等。
- 需要特別說明的是在項目屬性說明中包含element id. element id用來說明每個HTML欄位的id值, 而且在每一頁中的id值不會重覆. 說明element id值的目的是為讓之後做UI自動化測試時比較容易取得tag element.
- 操作說明:說明每一個可操作的元件(例如按鈕)的操作行為,詳細說明操作過程與系統反應結果。
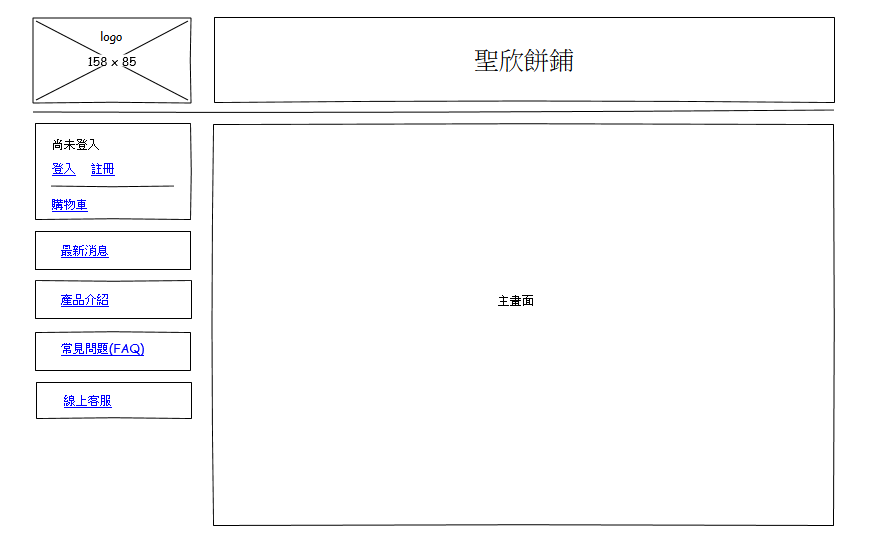
以下說明線上糕餅系統的功能規格內容。首先說明系統layout,如圖一,系統畫面分為四個部份,第一部份為公司名稱與logo,位於網頁的上方。第二部份顯示客戶登入狀態,位於頁面下方的左側的上方。第三部份為功能列,位於頁面下方左側的下方。第四部份為主畫面,位於頁面下方的右側位置。